ブラウザの開発者ツール
開発者ツールを起動する
Google Chromeなどのブラウザに搭載されている開発者ツールには、ウェブ開発をサポートする様々な機能が提供されています。
Google Chrome以外のブラウザにも開発者ツールは搭載されています。ほとんど同等の機能が提供されているので、基本的にはどれを使っても構いません。しかしながら、Google Chromeのものが最も多く使用されており、本カリキュラムでも基本的にはGoogle Chromeを用いるものとします。
開発者ツールは、command + option + I (macOS) / Ctrl + Shift + I (Windows) キーを押すことにより起動できます。

HTMLやCSSの構造の確認
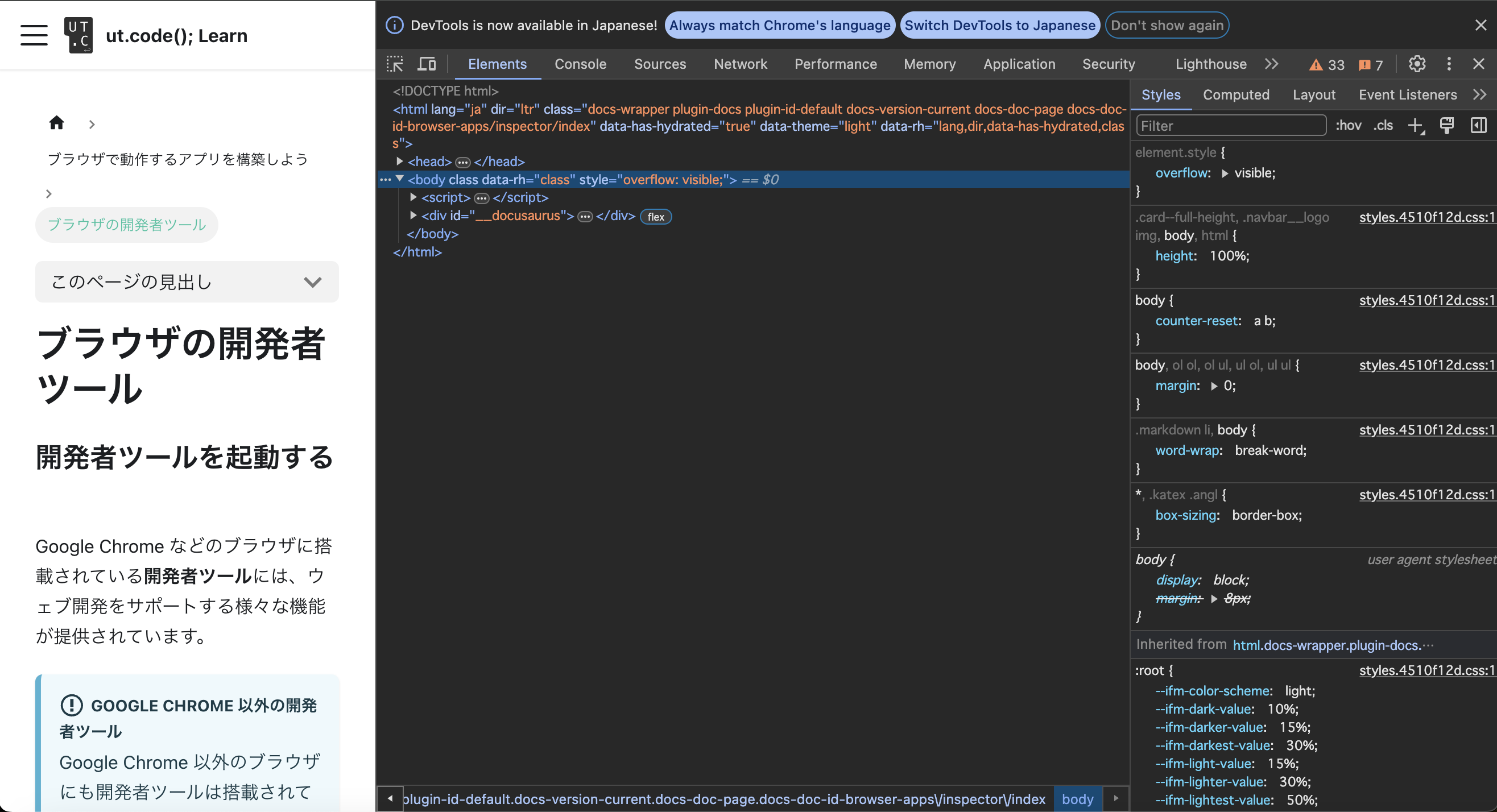
Elementsタブを用いると、ウェブサイト上に現在表示されているHTMLの構造や、各HTML要素��に適用されているCSSの状態を確認したり、その場で値を書き換えて、表示が変化する様子を確認したりすることができます。
また、表示中のHTML要素を右クリックして検証メニューをクリックするか、開発者ツールの中のインスペクトボタン () をクリックすることにより、要素を直接選択することができます。この方法を用いることで、HTMLの木構造を根から辿る必要がなくなります。
確認問題
あなたのお気に入りのニュースサイトの記事をひとつ選び、その中に現れる人物名を、Elementsタブの機能を用いて自分の名前に変えてみましょう。悪用厳禁です!
デバッガ
デバッガは、プログラムのバグを探し、解決するために役立つソフトウェアです。ブラウザの開発者ツールには、通常JavaScriptのデバッガが搭載されています。
デバッガを使うために知っておくべきことは以下の4つです。
-
ブレークポイント
設置した行でプログラムの実行が一時停止するもので、Google Chromeの開発者ツールではSourcesタブからファイルを開くと表示される行番号をクリックすると設置できます。 -
ステップオーバーボタン ()
現在の行を実行し、次の行に進む操作です。現在止まっている行で関数が呼び出される場合は、その関数内の処理を全て実行して次の行で止まるものです。 -
ステップインボタン ()
現在の行が関数呼び出しだった場合、実行が関数の中に移ります。処理の流れを1個ずつ確認できます。 -
ステップアウトボタン ()
関数内で処理が止まっている場合、その関数内の残りの処理を全て実行し、関数を呼び出している行の次の行へ移動します。
デバッガを用いることで、プログラムが実行される様子を細かく観測することができます。次のプログラムで試してみましょう。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>Title</title>
</head>
<body>
<div id="result"></div>
<script src="./script.js"></script>
</body>
</html>
function add(a, b) {
return a + b;
}
const resultElement = document.getElementById("result");
const sum = add(3, 4);
resultElement.textContent = sum;
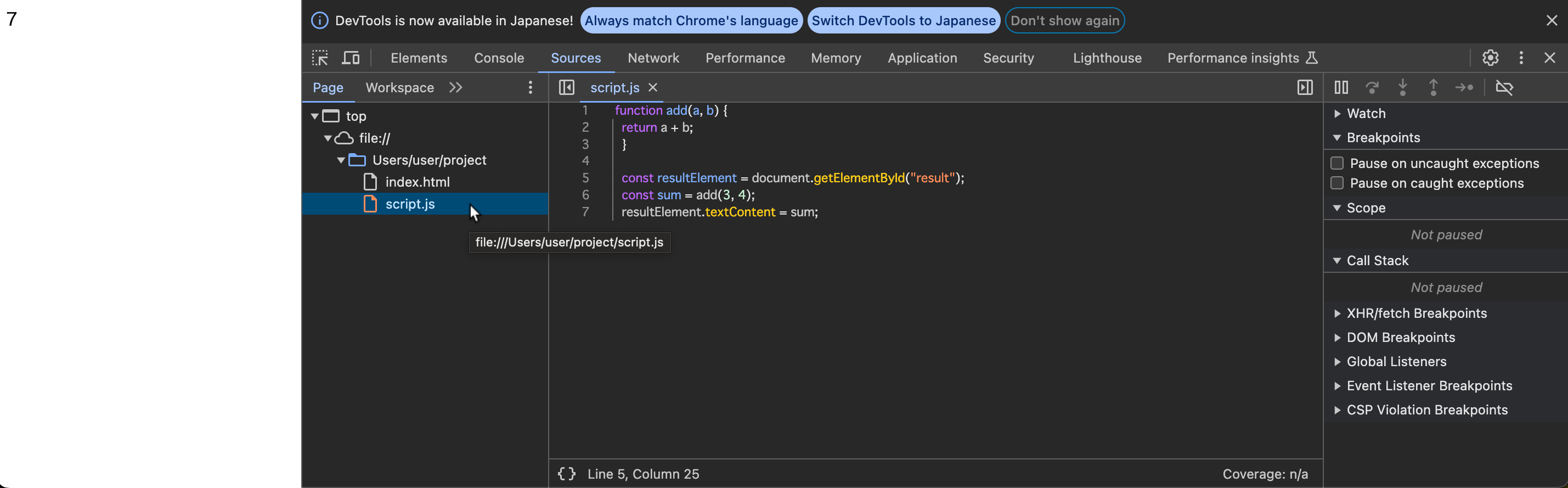
JavaScriptのデバッガは主にSourcesタブから用います。まずはこのタブを開き、サイドパネルに表示されたscript.jsを開きましょう。

続いて、5行目の行番号が表示されている部分をクリックしてブレークポイントを設置します。この状態でブラウザを更新してみてください。
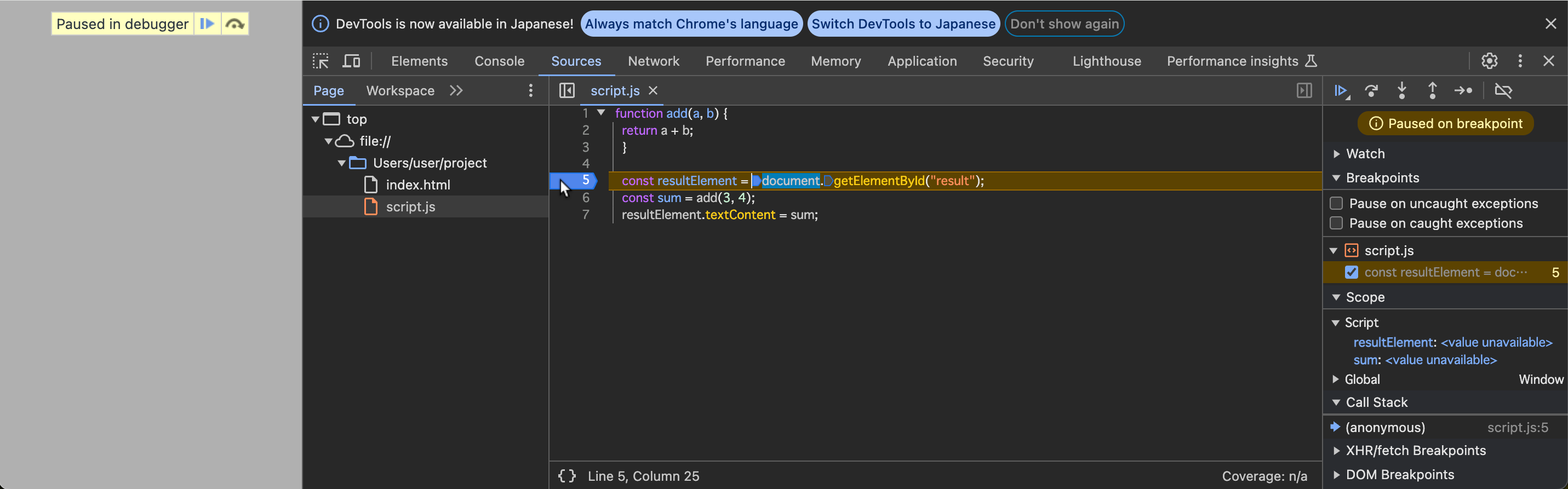
JavaScriptの実行がブレークポイントを設定した地点に差し掛かると、プログラムの実行がデバッガにより一時停止されます。
上記のプログラムにおいて、ページの読み込みの完了時にはすでにJavaScriptの実行が終わっています。このため、ブレークポイントを設置した行のプログラムは、ページを更新するまで再度実行されません。
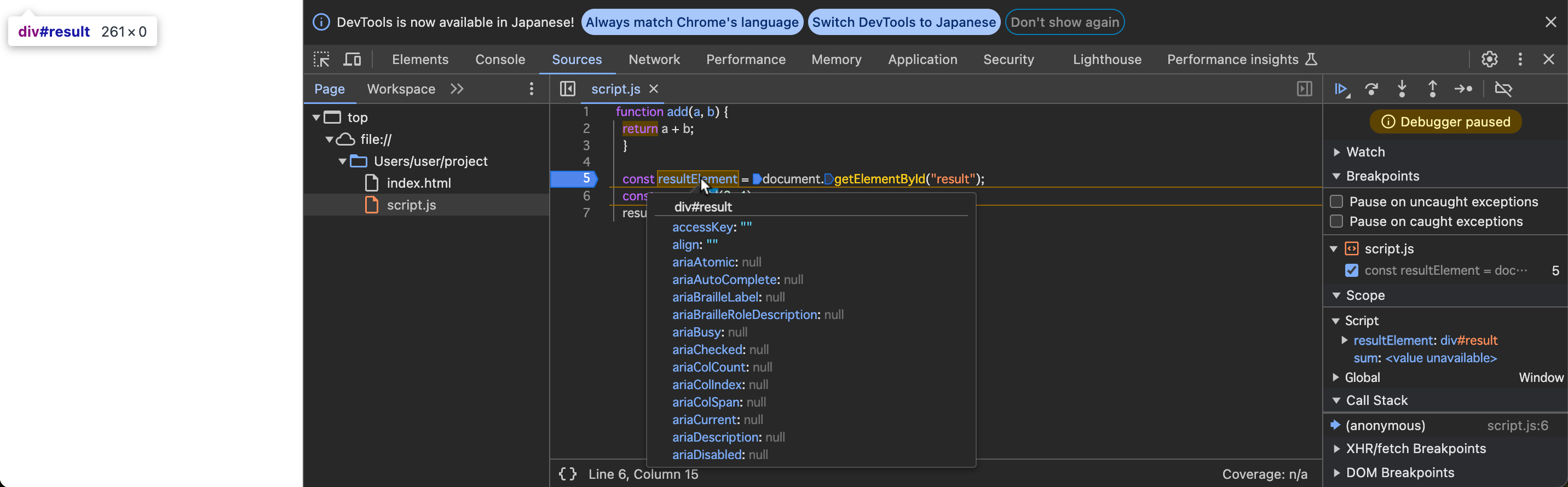
下の画像の中の、オレンジ色の線で強調されている部分は、これから実行されようとしている行を表します。つまり、5行目のプログラムは、この時点ではまだ実行されていません。

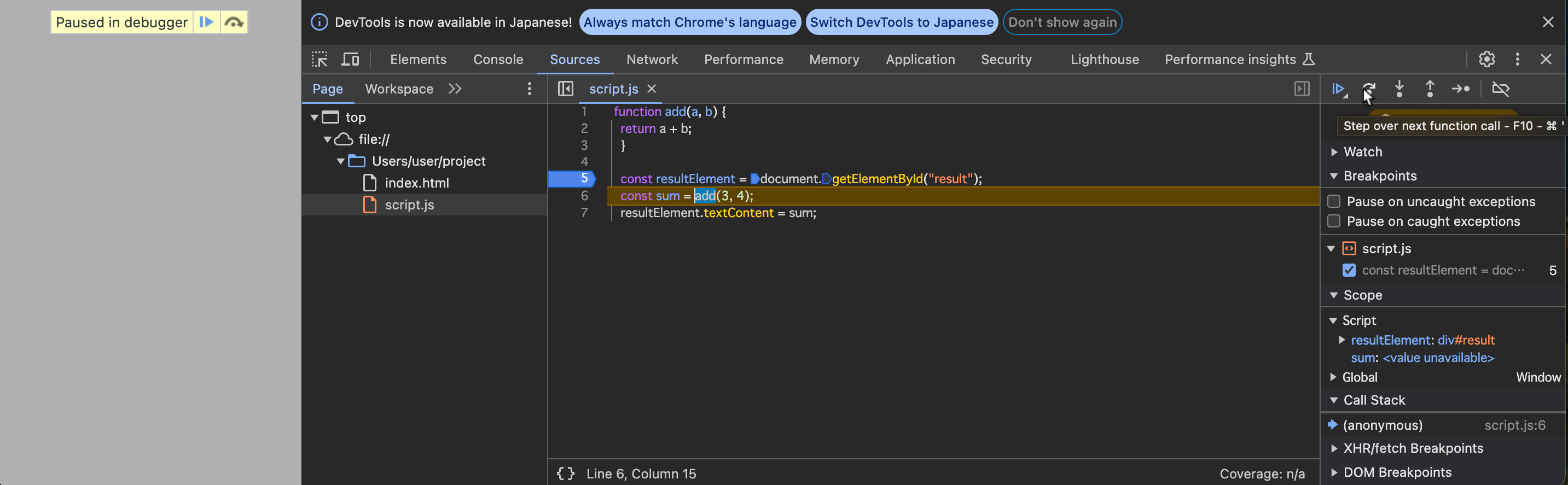
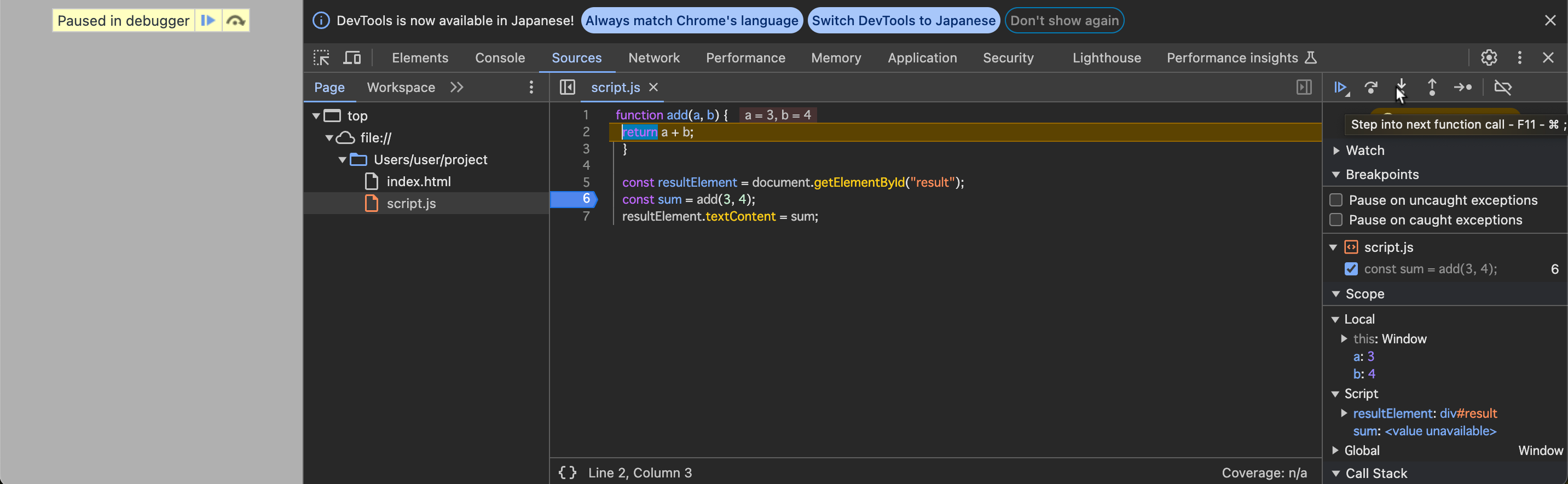
続いて、ステップ オーバーボタンを押します。これにより、オレンジ色の線で強調された部分が6行目に移ります。

この状態で、resultElementの部分にマウスカーソルを乗せてみましょう。resultElement変数の中身が表示されます。変数の値がオブジェクトの場合は、その内部を見ることもできます。下にスクロールするとおなじみのtextContentプロパティなども存在していることが分かりますね。

今度はブレークポイントを6行目に設置してみましょう。ページを更新して、次は、ステップ インボタンを押してみましょう。実行がadd関数の中��に移ります。

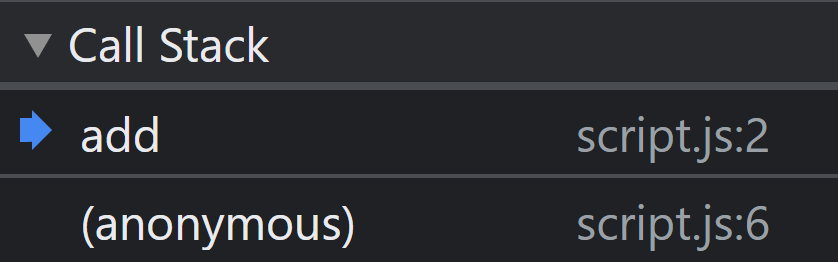
右側のパネルのCall Stack (コール スタック) 部分を見てみてください。ここには、現在実行されている関数が、どの順番で実行されているのかが表示されています。この場合は、script.jsというファイルの6行目からadd関数が呼び出されていることが分かります。

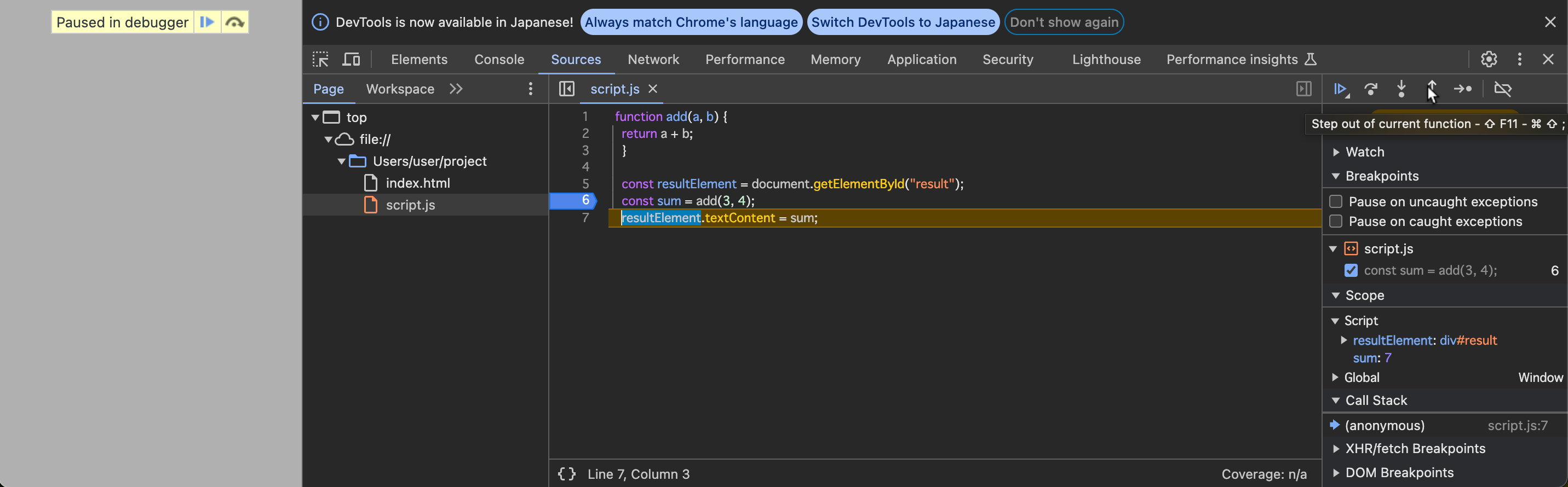
次に、ステップ アウトボタンを押しましょう。このボタンにより、現在実行されている関数が最後まで実行され、実行がadd関数の外に出て、7行目の先頭で処理が止まっているのが分かると思います。

console.log関数console.log関数は、メッセージをブラウザの開発者ツールのConsoleに出力します。console.log関数を使ってプログラムの実行中に値の変化を確認したり、問題が発生した時に原因を特定したりすることができます。
const x = 5;
const y = 10;
const sum = x + y;
console.log("x + y は、", sum);
確認問題
次のプログラムの5行目では、add関数は3回実行されます。どのような順番で関数が呼び出されているか、デバッガを用いて確認してみてください。
function add(a, b) {
return a + b;
}
const result = add(add(1, 2), add(3, 4));
document.write(result);