CSS
今まではHTMLを勉強してきました。今回はWeb開発で用いられるもう一つの言語、CSSについて学びましょう。CSSはWebサイトの「見た目」をつかさどる言語です。多くのHTML要素は、CSSを用いることで、その見た目を細かくカスタマイズすることができます。
CSSの書き方を学び、「Hello World!」の文字を赤くしてみましょう。

CSSファイルを作成する
CSSファイルの拡張子は通常.cssです。今回はindex.htmlと併せてstyle.cssを作成しました。

次の例では、Hello World!を赤色にしています。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="./style.css" />
<title>Title</title>
</head>
<body>
<div id="greeting">Hello World!</div>
</body>
</html>
#greeting {
color: red;
}
div要素div要素はそれ単体では特に意味を持たず、囲った範囲を要素としてまとめるために使われます。
link要素
<link rel="stylesheet" href="./style.css" />
まず注目すべきはlink要素です。HTMLで、link要素を用いることにより、外部のCSSファイルを読み込ませることができます。
セレクタとID
CSSを記述する際には、まずスタイルを適用する対象となるHTML要素を指定する必要があります。このために用いることができるのが、HTML要素のid属性です。(上の例では、index.htmlの9行目)
そして、CSS側に書くのがセレクタです。上の例では、style.cssの1行目の#greetingがセレクタで、「id属性がgreetingである要素」を示します。
id属性は、全てのHTML要素に対して開発者が自由に設定できますが、ひとつのHTML内に同じid属性を持つ要素が複数存在してはならない、というルールがあります。
また、id属性と似た使い方ができる属性として、class属性があります。この属性は、開発者が好きな値を設定できるのは同じですが、複数の要素が同じ値を持つことが許されています。また、スペース区切りで複数の値を設定することもできます。
| セレクタ | 意味 |
|---|---|
#element | id属性がelementである要素 |
.element | class属性にelementが含まれる要素 |
element | タグ名がelementである要素 |
また、セレクタをスペースで区切ると子孫要素、>で区切ると直属の子要素を表すことができます。そのまま繋げばand条件とみなされます。
| セレクタ | 意味 |
|---|---|
div.element | class属性にelementが含まれるdiv要素 |
#parent .child | id属性がparentである要素の子孫の、class属性にchildが含まれる要素 |
#parent > div | id属性がparentである要素の直属の子のdiv要素 |
セレクタを上手に活用すると、変更に強くて柔軟なCSSを作成することができます。
プロパティとプロパティ値
いよいよ仕上げです。
#greeting {
color: red;
}
CSSの{から}で囲まれたブロックの中に、プロパティと呼ばれるスタイルの種類と、「プロパティ値」と呼ばれるプロパティに指定できる外観を、コロン記号で区切って記述します。
上の例では、colorというプロパティに、redというプロパティ値を設定することで、文字色を赤色に設定するよう指示しています。
これで、Hello World!の文字が赤くなりました。
style属性style.cssを作らずとも、HTML内に直接CSSを指定することもできます。例えば、div要素 のstyle属性にcolor: red;を指定するとどうなるでしょうか。
<div style="color: red">Hello World!</div>
このプログラムを実行すると、style属性を指定した要素内のテキストが赤色で表示されます。
しかし、style属性を用いてHTMLとCSSを1つのファイルに混合するよりも、「構造」のファイル (HTML)、「スタイル」のファイル (CSS) と役割をはっきり分離させたほうが、コードの可読性が上がり、後から修正するのも簡単です。このため、通常CSSファイルはHTMLファイルとは別に用意されます。
複数のプロパティ
#element {
color: red;
font-size: 30px;
}
複数のプロパティを指定する場合には、上のようにプロパティ: プロパティ値;の組を並べて記述します。セミコロンの指定が必要であることに注意してください。
CSSのプロパティにはcolor (文字色) やfont-size (文字サイズ) だけでなく、background-color (背景色)、text-decoration (文字装飾) 等、数えきれないほどの種類が定義されています。
プログラミングを始めたての間は、分からないことがあったときにどのように調べたら良いのか戸惑うことが多いと思います。そんなときは、次のような手順で調べてみましょう。例として、「文字を赤くする方法」を調べてみます。
1. タスクを細かく分割する
現在持ち合わせている知識をもとに、やりたいことを可能な限り細かく分割します。「文字を赤くする」であれば、見た目に関することなのでCSSを使えばいいのだろうと想像がつきます。加えて、色の指定方法��について調べてみるとよいでしょう。
2. Google で検索してみる
「CSS 文字色」「CSS 色指定」などと調べてみましょう。課題が十分に細かく分割できていれば、これで直接的な回答が得られるはずです。うまく答えが見つからない場合は、慣れている人に聞いてみてください。Slackでどんどん質問しましょう。
3. 周辺知識を信頼できる情報源で調べる
見つかったウェブサイトに掲載されているコードをもとに、信頼できる情報源を読みなおします。HTML、CSS、JavaScriptの場合は、MDNが便利でしょう。例えば「CSS 文字色」と調べて紹介されるのはcolorプロパティなので、MDNでこのプロパティについて調べておきましょう。
演習
基礎演習1 (セレク�タ)
次のような条件を満たす要素を選択するセレクタは何でしょうか。
id属性がfooの要素class属性にbarが含まれる要素の子孫の要素のうち、button要素であるもの
解答例: セレクタ
#foo.bar button
基礎演習2 (Hello CSS!)
下のような、文字色が黄色、背景色が好きな色 (この例では黒) のHello CSS!をブラウザで表示してみましょう。

使用するプロパティはcolor、background-colorです。
解答例: Hello CSS!
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="./style.css" />
<title>Title</title>
</head>
<body>
<div id="greeting">Hello CSS!</div>
</body>
</html>
#greeting {
color: yellow;
background-color: black;
}
中級演習
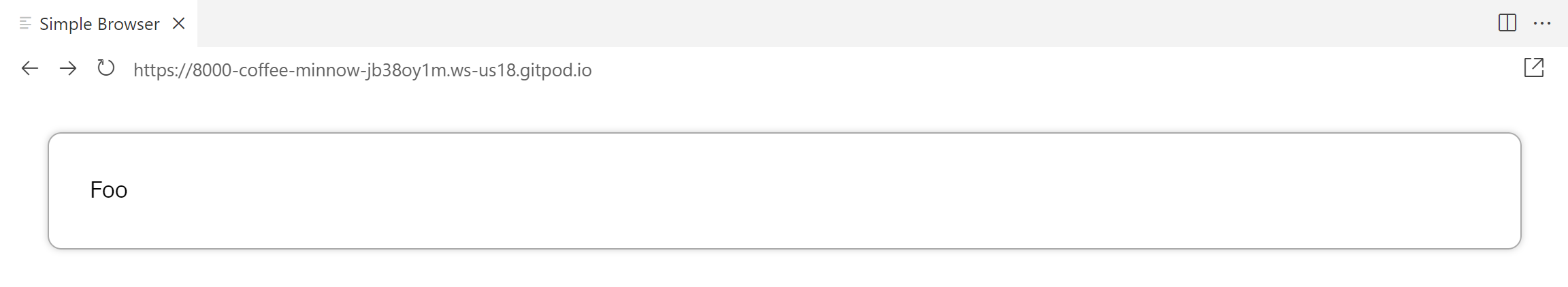
画像のようなシンプルなボックスを作ってみましょう。

シンプルで、よく見かけるデザインですが、様々な指定が必要であることが分かります。次のような点に注意してデザインしてみてください。
- グレーの枠線が付いています (border)
- 枠線は角丸になっています (border-radius)
- 枠線の外側に余白があります (margin)
- 枠線の内側にも余白があります (padding)
- ボックスに影がついています (box-shadow)
解答例: シンプルなボックス
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="./style.css" />
<title>Title</title>
</head>
<body>
<div id="foo">Foo</div>
</body>
</html>
#foo {
border: 1px solid #aaa;
border-radius: 10px;
margin: 30px;
padding: 30px;
box-shadow: 0px 0px 2px 1px #aaa;
}

